Cara membuat resume online
Resume online adalah versi digital dari resume.
Ini adalah ikhtisar tentang pengalaman, keterampilan, pendidikan, dan pencapaian Anda.
Ini dapat digunakan untuk melamar pekerjaan, pertunjukan freelancer, keterlibatan konsultasi, atau melamar ke sekolah.
Nilai memilikinya secara online sebagai situs web adalah bahwa orang-orang dari seluruh dunia dapat mengaksesnya dengan mudah.
Buat resume online saya secara gratis »Apa itu resume?
Resume adalah ikhtisar tentang pengalaman, kompetensi, dan keterampilan Anda.
Hal ini paling dikenal sebagai dokumen, digunakan untuk melamar pekerjaan.
Perusahaan dan manajer perekrutan menggunakan resume untuk mendapatkan pemahaman tentang siapa Anda sebagai seorang profesional dan apa yang mampu Anda lakukan.
Resume online Anda dapat dibagikan melalui tautannya ke perusahaan, manajer perekrutan, dan perekrut, sehingga mereka dapat memperhatikan Anda.
Mengapa membuat resume online
Resume relevan untuk setiap profesional.
Resume Anda sebagai situs web memudahkan orang lain untuk mengakses dan melihat resume Anda.
Ini dapat digunakan untuk EG mendapatkan pekerjaan, pertunjukan lepas, keterlibatan konsultasi, atau melamar ke sekolah.
Memilikinya secara online memungkinkan orang-orang dari seluruh dunia untuk menemukan Anda.
Desain resume memberi kesan kepada pembaca tentang siapa Anda. Pastikan bahwa itu muncul dengan cara yang baik dan rapi!
Apa yang perlu saya ketahui untuk membuat resume saya sebagai situs web?
HTML, CSS, dan JavaScript adalah bahasa dasar untuk membuat situs web.
Anda bisa menempuh perjalanan jauh hanya dengan menggunakan ketiganya!
- Buat struktur dengan HTML. Hal pertama yang harus Anda pelajari adalah HTML, yang merupakan bahasa markup standar untuk membuat halaman web. Belajar HTML
- Gaya dengan CSS. Langkah selanjutnya adalah mempelajari CSS, mengatur tata letak halaman web Anda dengan warna, font, dan banyak lagi yang indah. Pelajari CSS
- Buatlah interaktif dengan JavaScript. Setelah mempelajari HTML dan CSS, Anda harus mempelajari JavaScript untuk membuat halaman web yang dinamis dan interaktif bagi pengguna Anda. Pelajari JavaScript
Cara membuat resume langkah demi langkah
Ikuti langkah-langkah untuk membuat resume online Anda dari awal.
persiapan
Putuskan editor kode mana yang akan digunakan dan atur lingkungan Anda.
W3Schools telah membuat editor kode yang mudah digunakan bernama W3Schools Spaces . Daftar dan mulai dalam beberapa klik.
Mulai gratisBuat file index.html Anda . Sehingga Anda siap untuk memasukkan kode.
Semua diatur. Ayo pergi!
Langkah Satu: Tambahkan Tata Letak Situs Web
Buat situs web responsif dari awal.
Baca di sini untuk cara membuat tata letak situs web: Cara membuat Tata Letak Situs Web
Resume dapat dibuat dengan berbagai cara.
Tidak ada satu ukuran yang cocok untuk semua .
Ingatlah mengapa, bagaimana, dan untuk apa Anda membangunnya.
Buat resume yang tepat untuk Anda.
Langkah Kedua: Rencanakan konten Anda
Pikirkan tentang bagaimana Anda ingin mendesain resume Anda.
- Informasi apa yang ingin Anda sertakan?
- Kesan apa yang ingin Anda berikan kepada pembaca?
- Bagaimana Anda sebagai seorang profesional ingin disajikan?
Langkah Tiga: Tambahkan konten
Sertakan bagian penting:
- Bagian Informasi Kontak
- Bagian Ringkasan Kunci
- Bagian pendidikan
- Bagian Pengalaman Kerja
Lihat perpustakaan Cara kami untuk cuplikan kode lebih lanjut: Cara Perpustakaan
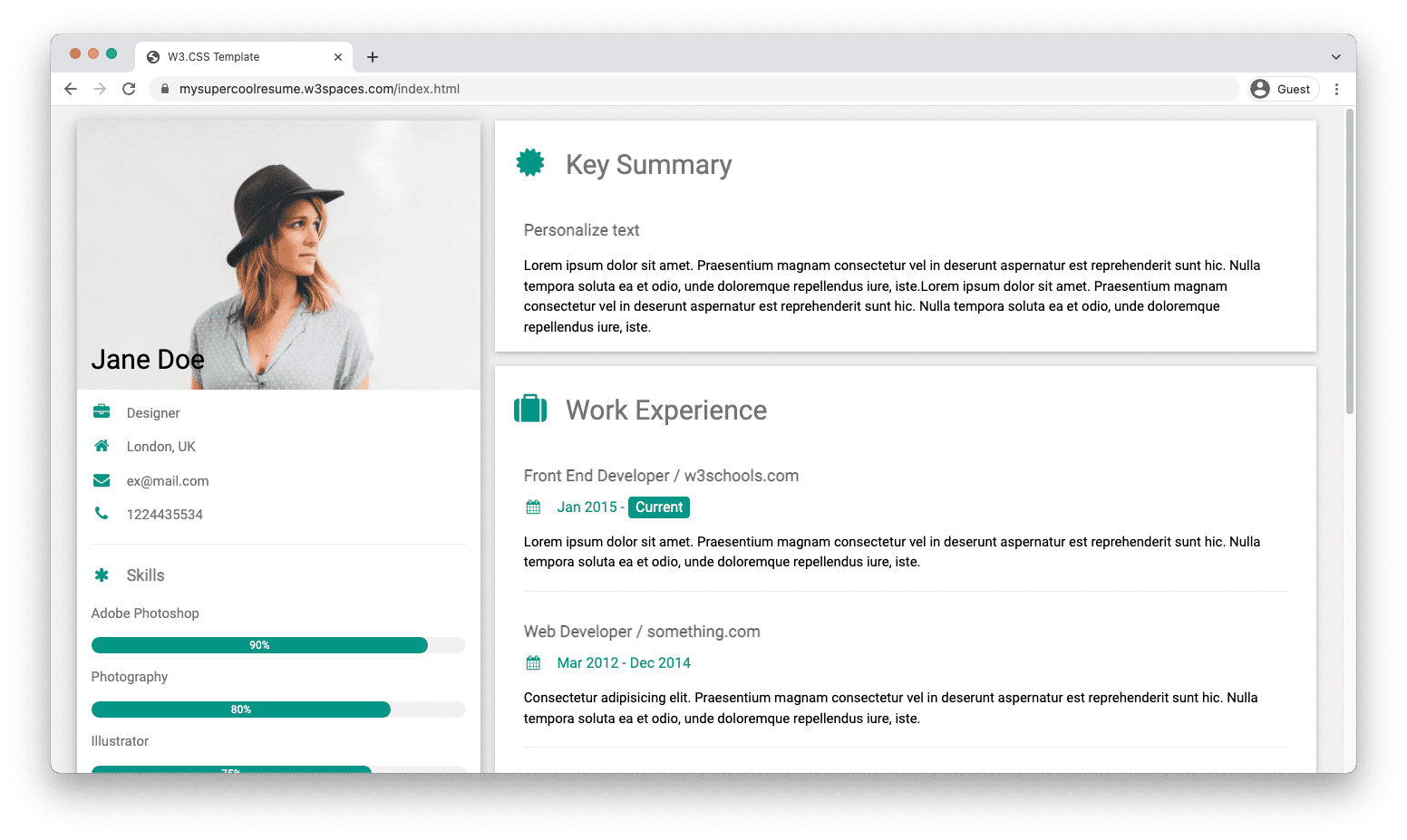
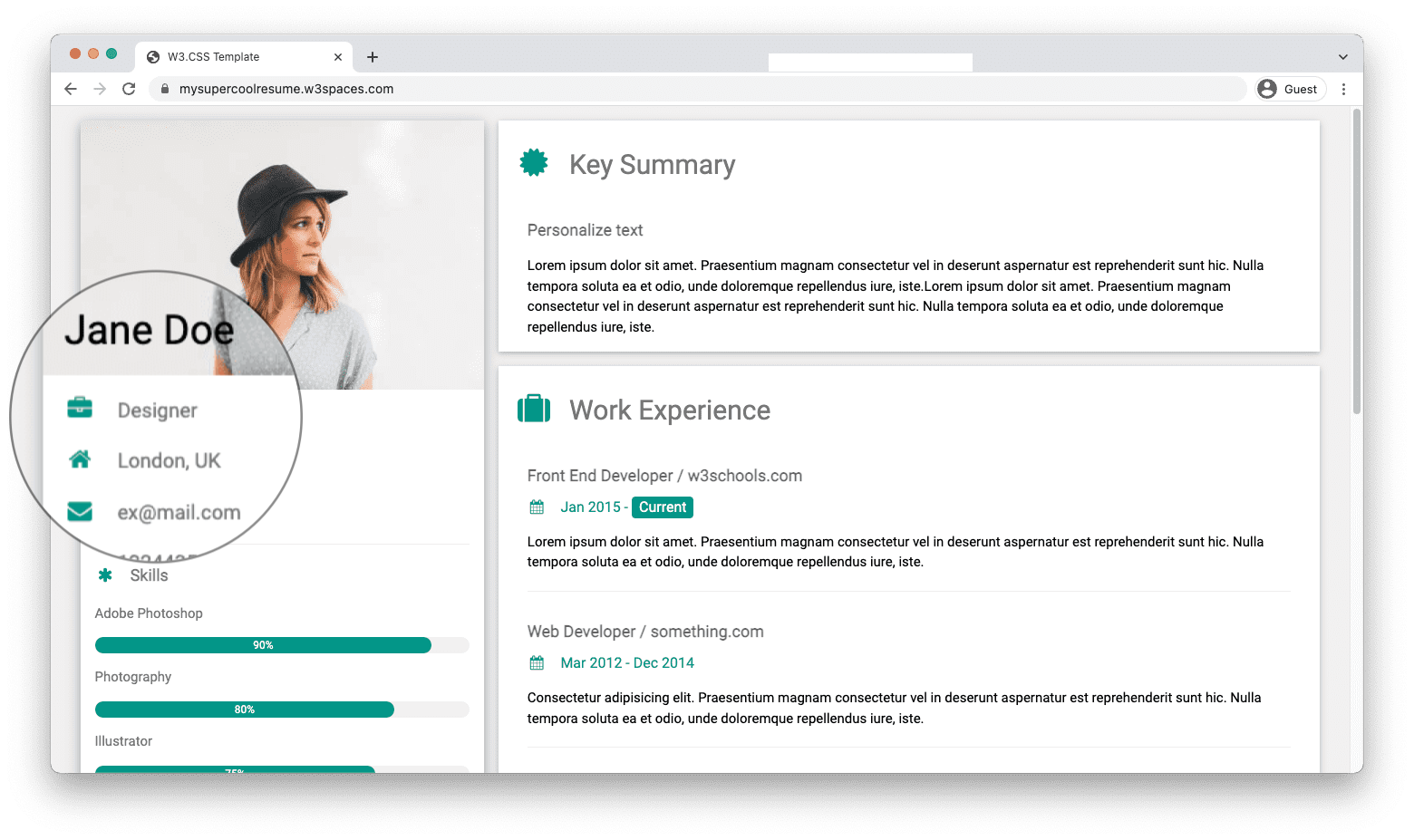
1. Bagian Informasi Kontak.
Tambahkan nama dan informasi kontak Anda.
Bagian informasi kontak memungkinkan pembaca mengetahui cara menghubungi Anda.

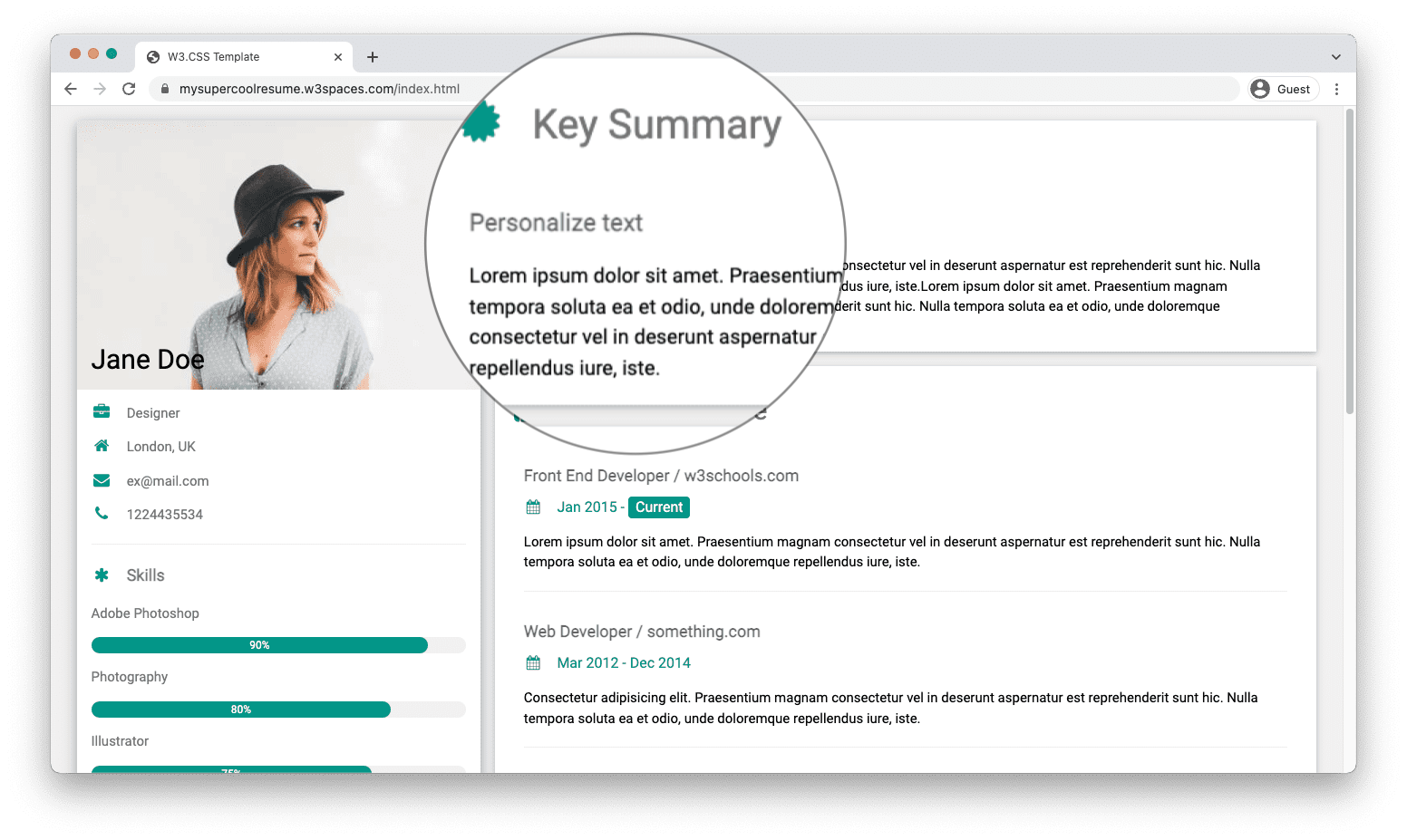
2. Bagian Ringkasan Kunci.
Tulis ringkasan singkat yang menyoroti pengalaman, kompetensi, dan keterampilan Anda.
Personalisasi teks dapat membuat Anda menonjol.
Ringkasan kunci membantu pembaca untuk mendapatkan pemahaman tentang siapa Anda sebagai seorang profesional.
Tetap singkat dan sederhana.

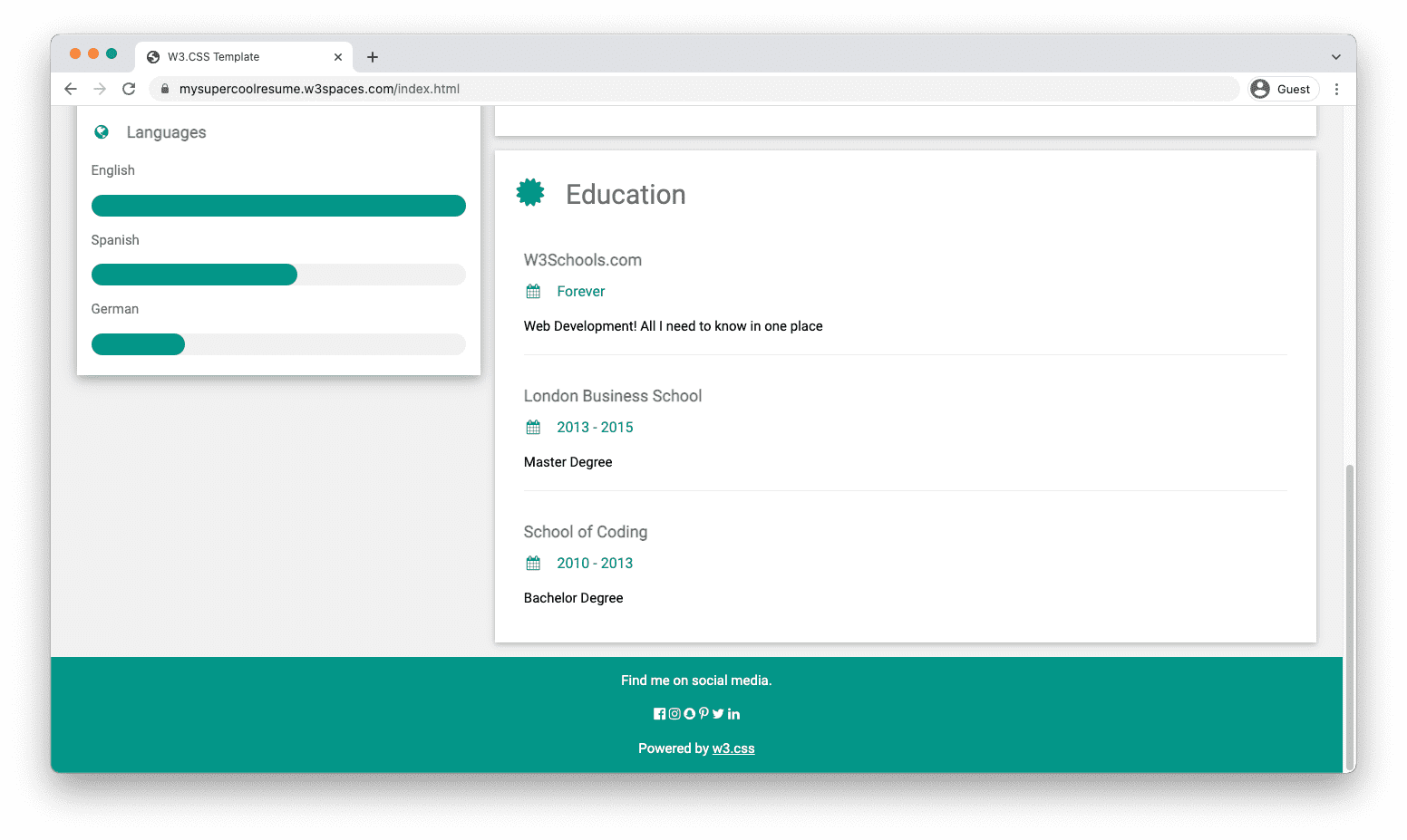
3. Bagian Pendidikan.
Berikan gambaran tentang latar belakang pendidikan Anda.
Sertakan detail seperti institusi, gelar, dan tahun.
Kursus dan sertifikasi profesional juga dapat dicantumkan sebagai pendidikan.

4. Bagian Pengalaman Kerja.
Daftar pekerjaan yang Anda miliki.
Tambahkan detail ke setiap pekerjaan, yang mencakup tahun berapa, peran Anda, dan tanggung jawab Anda.
Pengalaman lain seperti proyek dan pertunjukan lepas juga dapat menjadi bagian dari daftar ini.

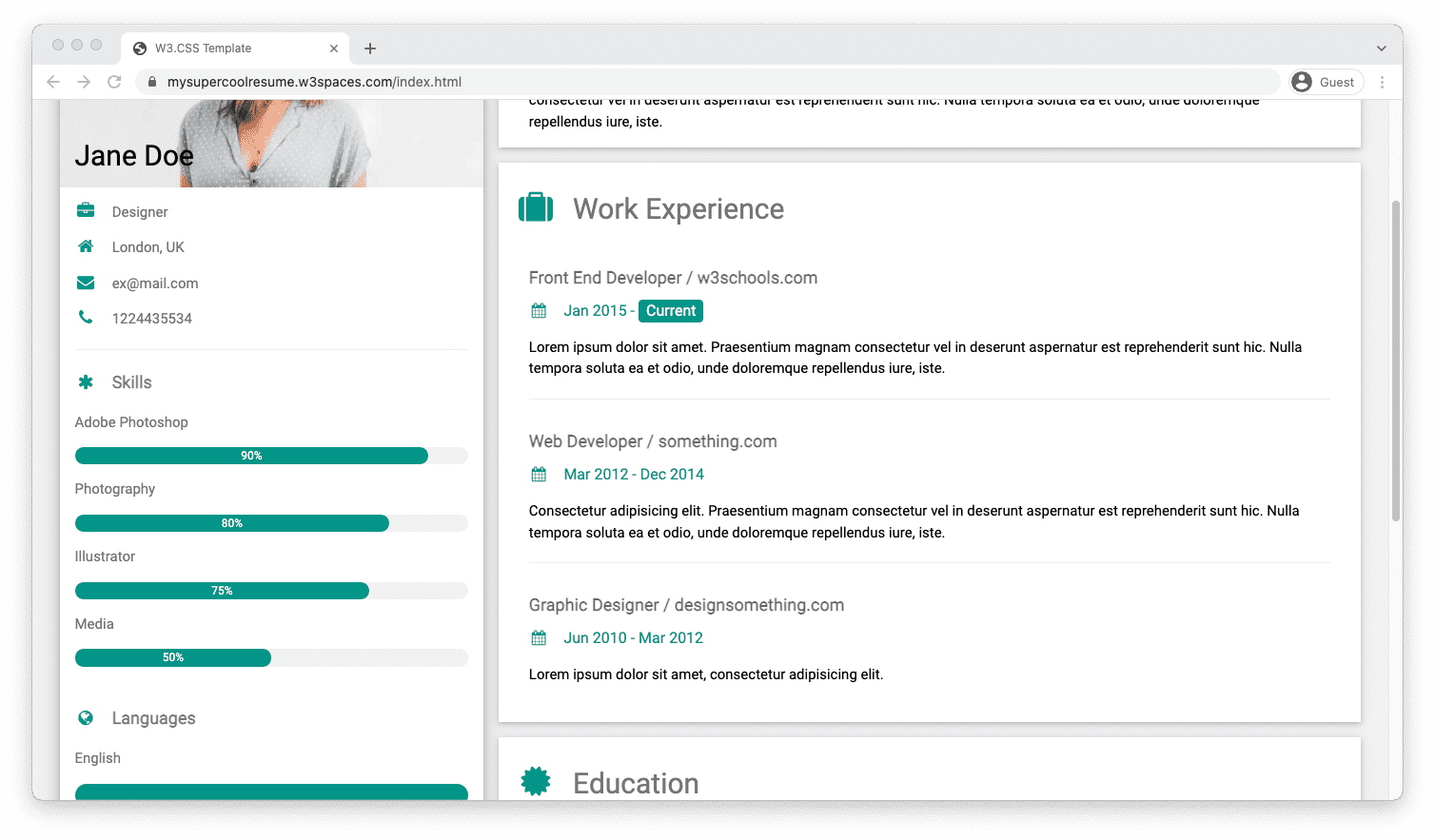
Contoh CV
Kami telah membuatkan Anda template yang dapat Anda gunakan dan buat.
Anda dapat memuat template CV di W3Schools Spaces . Mulailah dengan menerbitkan resume online Anda dalam beberapa klik.
Publikasikan resume saya secara gratis* tidak perlu kartu kredit